XScope 4.2 – Onscreen graphic measurement tools. March 19, 2016 xScope is powerful set of tools that are ideal for measuring, inspecting, and testing on-screen graphics and layouts. Created in particular for designers & builders, xScope is a formidable set of equipment that are perfect for measuring, analyzing & trying out on-screen graphics and layouts. Creo 2 0 1 – combine design and development processes. XScope's equipment drift above your desktop home windows and will also be accessed by means of a toolbar, menubar and/or scorching keys.
- Xscope 4 0 – Onscreen Graphic Measurement Tools Tool
- Xscope 4 0 – Onscreen Graphic Measurement Tools Free
- Xscope 4 0 – Onscreen Graphic Measurement Tools Pdf
Onscreen graphic measurement tools.
- Xscope 4.0: do-it-all tool that every graphics pro should have. Designers alike—the capability to measure, examine, and discover every last detail of your onscreen designs is often what makes.
- XScope's rulers can be used to measure any on-screen element, including the distance and angles between objects. Holding down the Control key while dragging the ruler near an on-screen object causes the edges and ends of the ruler to 'snap' into place, making measuring quick and easy.

xScope is a powerful set of tools for designers that are ideal for measuring, aligning and inspecting on-screen graphics and layouts. The software consists of seven tools in one:
- Dimensions - Find the size of anything on screen instantly
- Rulers - On-screen rulers that measure distances and angles
- Screens - A dynamic view of smaller screen sizes & browser content areas
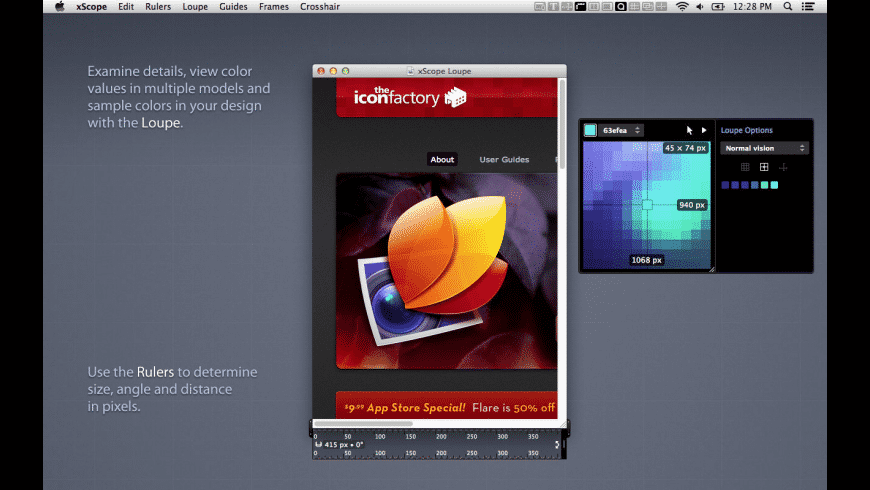
- Loupe - A magnifying glass that gives you a close-up view of your work
- Guides - Markers for precise horizontal and vertical alignment
- Frames - Markers for precise width, height & origin alignment
- Crosshair - Finds the exact location on screen
New vegas faction armor mod. New Features
- Color spaces are now supported in Loupe: see Working Color Space in Help
- Overlay can create a PDF file of current page (with full CSS styling)
- Rulers can now be adjusted by entering values in new properties window
- Added full support for Font Awesome: see Text Help for more info
Improvements Navicat for postgresql 12 0 27 – postgresql graphical interface.
- Menubar icons look much better in Yosemite's dark mode
- Added horizontal adjustment for image in Overlay
- Screenshots taken with Frame tool now include the mouse cursor
- Code style for apps can now be selected directly from the Loupe's color format menu
- Added L*a*b color format to Loupe
- Rulers can now display an aspect ratio (using new properties window)
- Added items to open Preferences and Show/Hide xScope in single icon menubar
- URL encoding in Text tool now encodes all reserved characters (per RFC 3986)
- Updated Mirror templates to include new iPhone screen sizes
Bug Fixes
- Loupe now stays above Guides and Frames by default
- Fixed improper placement of Guides and Frames with some display configurations
- Mirror templates now display correctly when a Retina display is attached
- The save dialog for a screenshot no longer hides behind another active app
Xscope 4 0 – Onscreen Graphic Measurement Tools Tool
Xscope 4 0 – Onscreen Graphic Measurement Tools Free
Overlay
Back to topXscope 4 0 – Onscreen Graphic Measurement Tools Pdf
- Enhances Your Web Browser xScope's Overlay attaches to your browser window to improve its capabilities and makes your web development easier
- Alignment Marks Vertical and horizontal alignment marks let you check alignment and distances (with units and percentages)
- Mockup Image Place a transparent version of your design comp over your browser to help with your HTML and CSS coding
- Grids with Breakpoints Create grid systems that stay in sync with your media queries while you resize the attached browser window
- Cycle Breakpoints Quickly check your design at all breakpoints by cycling through all the sizes supported in your CSS
- Full-page Screenshot Take a screenshot of an entire page with the click of a single button
- Works with iOS Simulator An Overlay can work with other windows, like the iOS Simulator—great for testing in mobile Safari or developing views in native apps
- Option to display measurements as pixels, ems or points
- Save and load grid settings for multiple projects
- Opacity adjustment to tune Overlay display for your design and work environment
- Adjustable colors for measurements and content
- Options panel designed to 'get out of the way' when working on your site
